LiME Creative Labs -
Pruebe los tutoriales desarrollados en LiME Creative Labs
ADVERTENCIA: Esta es una aplicación de demostración para probar algunos tutoriales.
Esta aplicación se ha creado para probar los tutoriales desarrollados en LiME Creative Labs , un blog dedicado a desarrolladores y diseñadores de Android que desean aprovechar al máximo sus aplicaciones.
Gracias a ello, puede ver el resultado de los tutoriales sin tener que descargar o implementar ningún código.
Desde aquí puede acceder a los tutoriales y al código fuente de la aplicación en GitHub, para que pueda examinar e incluir en sus desarrollos.
Las características desarrolladas hasta ahora son:
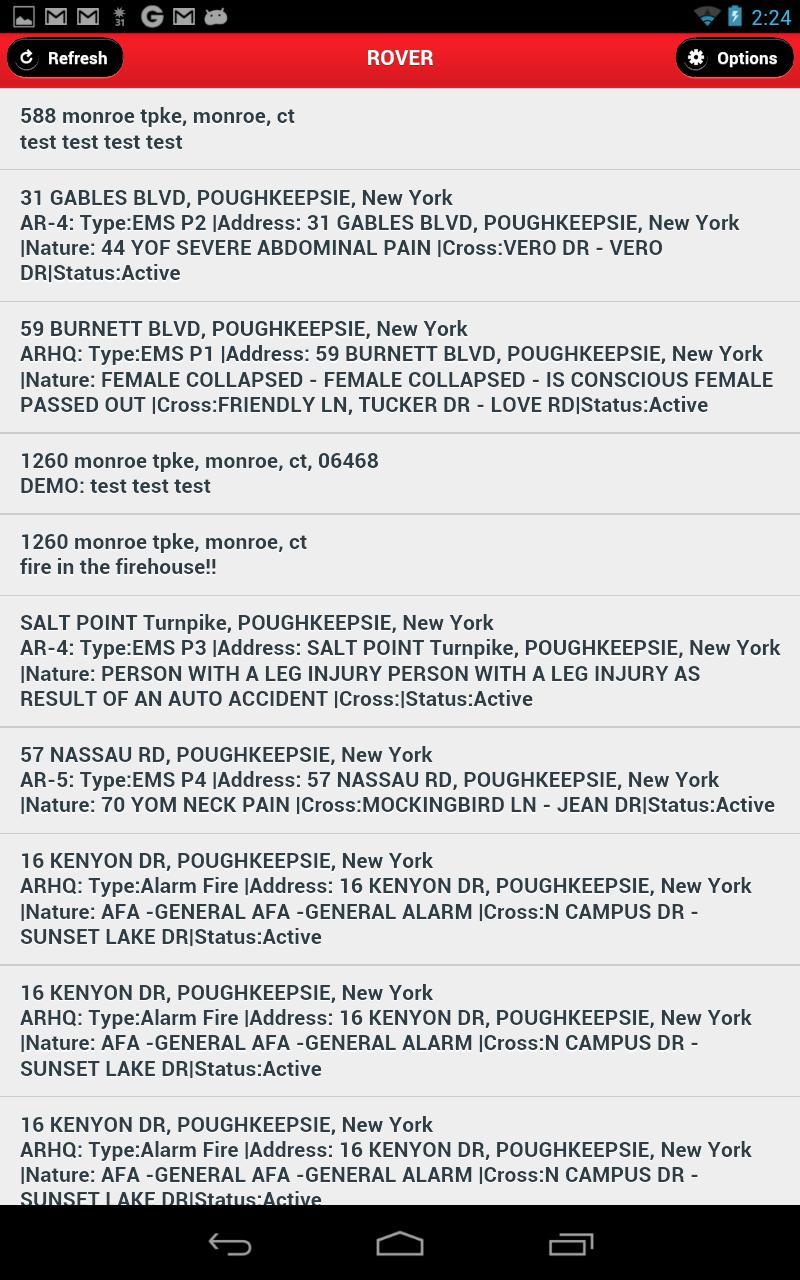
- Búsqueda de barras de acción: haciendo clic en la acción de búsqueda, se muestra un campo de texto, lo que permite que el usuario busque algo.
- Actualización de la barra de acción: al hacer clic en la acción de actualización, se muestra una barra de progreso indeterminada hasta que finalice el proceso.
- Selección múltiple en ListView usando ActionBarSherlock: Implementación de esta funcionalidad utilizando un adaptador personalizado.
- Pruebe la conectividad de Android en vivo: una implementación para recibir cambios de estado de conexión y actualizar la interfaz de usuario correctamente.
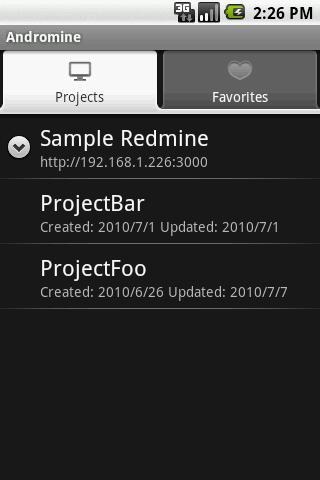
- Cajón de navegación: hacer uso de un nuevo cajón para implementar un menú deslizante.
- SlidingPanelayout: Ejemplo de implementación de este nuevo diseño agregado en la última revisión de la biblioteca de soporte.
- presente Bandhook (i): en primer plano en cualquier diseño: cómo agregar una vista en primer plano cuando el usuario lo presiona.
El blog está escrito en español, pero el código fuente está bien comentado en inglés y fácil de entender.
¿Qué hay de nuevo en la última versión 1.0.7?
Última actualización el 5 de agosto de 2015 - [Nuevo tutorial] presente Bandhook (i): en primer plano en cualquier diseño: cómo agregar una vista en primer plano cuando el usuario presiona sobre él.- Creó un blog en inglés (Antonioleiva.com) donde puede encontrar este último tutorial. Los tutoriales anteriores se traducirán pronto.